其實工具都會有更新版本的產生,以 HTML來說,其實泛指的是 2014 年正式發布的 HTML5,這是一個更新版本的 HTML 語言,它帶來了許多新的特性和功能,使得網頁開發變得更加現代化、高效,以下是其中的一些新特性:
雖然 HTML5 已經是最新版本的 HTML 語言,但仍然有很多網站和應用程式仍在使用 HTML4。這主要是由於這些網站或應用程式開發時間較早,而且它們可能不需要 HTML5 提供的新特性和功能,而 HTML4 能夠滿足其需求。此外,某些組織和機構可能有舊版瀏覽器的限制,無法完全支持 HTML5,因此他們可能仍然需要使用 HTML4。
不過,值得注意的是,HTML4 已經過時且不再被更新,並且缺乏 HTML5 的一些新功能,例如語意化標籤,畢竟這些新特性和功能可以使得網站更加現代化、易於被推播人來瀏覽。因此,建議開發者應該盡可能地轉向使用 HTML5。
現在多數人使用的版本都是 HTML5,這個版本大約在 2014 年被廣泛認可使用,所以廣義論及 HTML5 時,當我們在講 HTML 時,指得就是 HTML5 的版本。
身為一個程式小白,稍微做了點功課,想要跟大家聊聊到底 HTML5 改善了什麼?最重要也不可不知的一點是:
<header>、<nav>、<main>、<footer>、<mark>、<time>
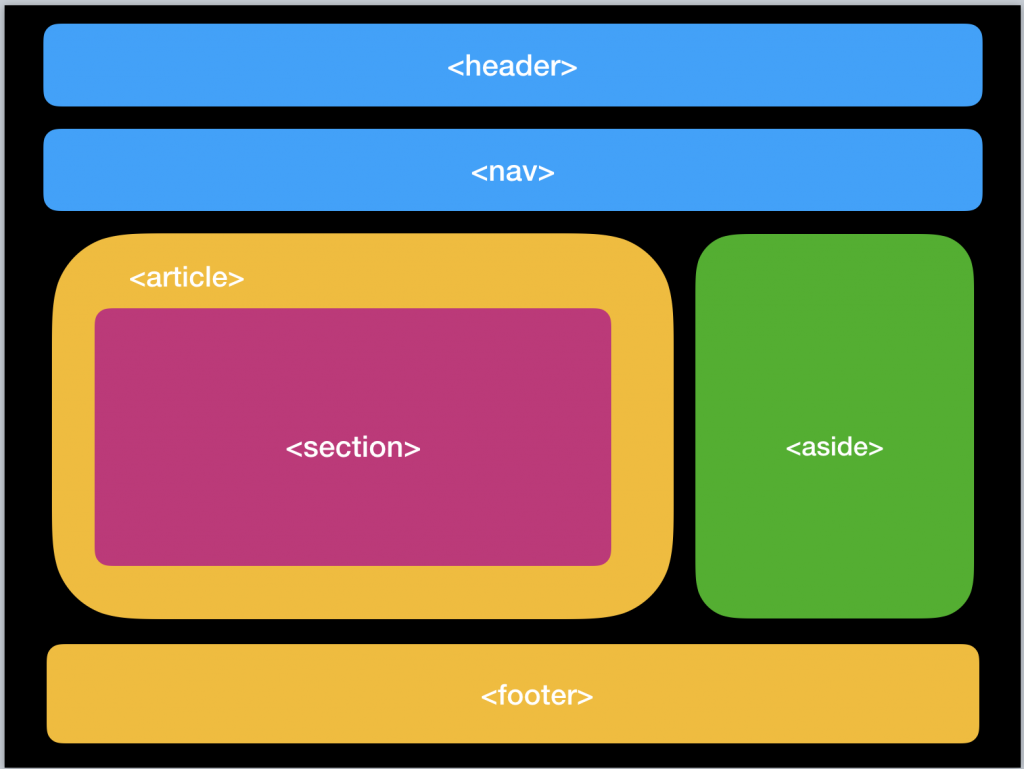
畫個圖讓你明白一下語意標籤的放置位置

語意標籤使用時機
<header>:用於表示網頁的首頁部分,通常包含網站的標題或是 logo 等資訊。它在頁面的頂部位置,提供了對網站身份和導覽的重要訊息。<nav>:元素用於表示網頁的導覽區域,通常包含網站的主要選單或導覽列,讓使用者能夠快速瀏覽和訪問不同的頁面或區域。<main>:包含了頁面的核心內容。它應該是網頁結構中唯一的<main>元素,用於突出顯示網頁的主要內容,如文章或產品介紹等。<aside>:網頁的附加內容,常見於側欄,它可以包含與主要內容相關的補充訊息,例如:廣告、引用、相關連結等內容。<article>:用於表示獨立的、完整的內容區塊,通常包含具有一定結構的文章。<section>:通常用於將網頁的內容分成獨立的範圍或區塊,有助於組織和標記頁面的不同部分。。<footer>:位於網頁的頁尾區域,通常包含與頁面相關的版權資訊、聯絡方式或是社群媒體等連結。<mark>:用於標記或突出顯示的內容,使得視覺上更加突出或引人注目。<time>:顯示日期、時間或日期時間值。它提供了一種標準的方式來表示特定的日期或時間。
❏ 語意標籤:認識 header
以下是一個範例讓大家知道可以如何使用 標籤,先打開你的 VScode,接著把語言模式改成 HTML,並生成一個可以編輯 HTML 的頁面。
<!DOCTYPE html>
<html>
<head>
<title>我的網站</title>
</head>
<body>
<header>
<h1>歡迎光臨我的網站</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<!-- 網頁的主要內容 -->
</main>
</body>
</html>
在這個例子中, 標籤包含了網頁的標題和導覽列,並且 標籤用於容納網頁的主要內容。這個例子展示了如何使用 標籤來創建一個清晰的網頁結構,並使其更具可讀性和語意性。
❏ 語意標籤:認識 article
通常一個 標籤包含了文章的標題、作者、日期、正文或是相關的多媒體內容等。使用 標籤可以幫助搜索引擎更好地理解網頁的結構和內容,並且提高文章在搜索結果中的排名。
以下是一個使用 標籤的例子:
<body>
<header>
<h1>標題</h1>
</header>
<nav>
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">產品介紹</a></li>
<li><a href="#">關於我們</a></li>
</ul>
</nav>
<article>
<header>
<h2>文章標題</h2>
<p>作者:xxx</p>
<p>日期:2023-04-05</p>
</header>
<p>這裡是文章正文...</p>
<img src="image.jpg" alt="圖片說明">
<p>這裡是文章的其他內容...</p>
</article>
<footer>
<p>版權所有 © 2023</p>
</footer>
</body>
在這個例子中, 標籤包含了一篇完整的文章,並且使用 標籤來包含文章的標題、作者和日期等信息。使用 標籤可以使文章更加獨立、清晰,提高了網頁的可讀性和可維護性。
❏ 語意標籤:認識 main
**❏ 語意標籤:認識 footer **
<html>
<head>
<title>My Website</title>
</head>
<body>
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<!-- 網頁的主要內容 -->
</main>
<footer>
<p>Copyright © 2023 菜菜子學習無限公司</p>
</footer>
</body>
</html>
**❏ 語意標籤:認識 aside **
<article>
<h2>如何學習程式設計</h2>
<p>這裡是主要內容...</p>
<aside>
<h3>相關資源</h3>
<ul>
<li><a href="#">程式設計課程</a></li>
<li><a href="#">程式設計工具</a></li>
</ul>
</aside>
</article>
在這個例子中, 元素包含與主要內容相關的附加內容,即程式設計相關資源。使用 標籤可以使這些資源與主要內容區分開來,讀者可以根據需要選擇是否閱讀這些資源。
**❏ 語意標籤:認識 nav **
<html>
<head>
<title>My Website</title>
</head>
<body>
<header>
<h1>My Website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<!-- 網頁的主要內容 -->
</main>
<footer>
<!-- 網頁的頁腳 -->
</footer>
</body>
</html>
❏ 語意標籤:認識 section 標籤
以下是一個使用 標籤的例子:
<body>
<section class="info">
<div class="bio">
<img src="URL">
<h1>黃孟婷</h1>
</div>
<div class="download">
<a href="#">下載履歷</a>
</div>
</secction>
</body>
</html>
因為結構明確的關係,所以搜尋引擎在搜尋網站的同時,可以更精準。同時也因為架構明確,會被搜尋引擎判斷是個架構完整網頁,也會提升網站的排名。
如果訪客有視障,螢幕閱讀器會完全根據標記來理解你的網頁,並就單詞唸給是視障人士聽,而非逐字念出,常常逐字唸出,意思就完全大相徑庭。
最後一個好處,維護當下,在找看標籤的同時,就大概可以知道哪些部分是標題或是選單,網站管理員的維護工作會更簡單與容易。
